What is Visual Design And Why It is Important
Jan 05, 2023 | By Aishna Pathak
What is Visual Design?
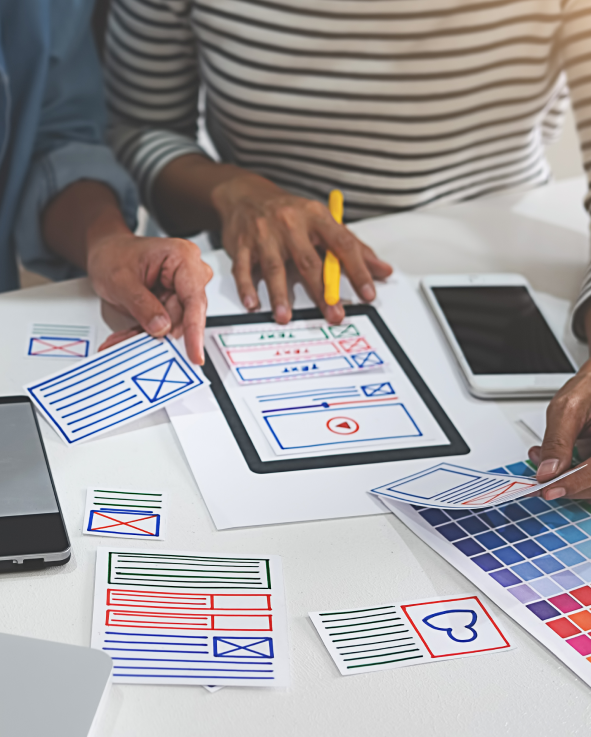
Remember in school when those colorful books that were full of pictures and illustrations automatically attracted us more than the generic black and white books? Well, Visual Design works in the same way. Graphics are much easier to understand and can be easily remembered than words. With the creative usage of illustrations, photography, typography, space, layouts, and color visual design is created for an enhanced user interface.
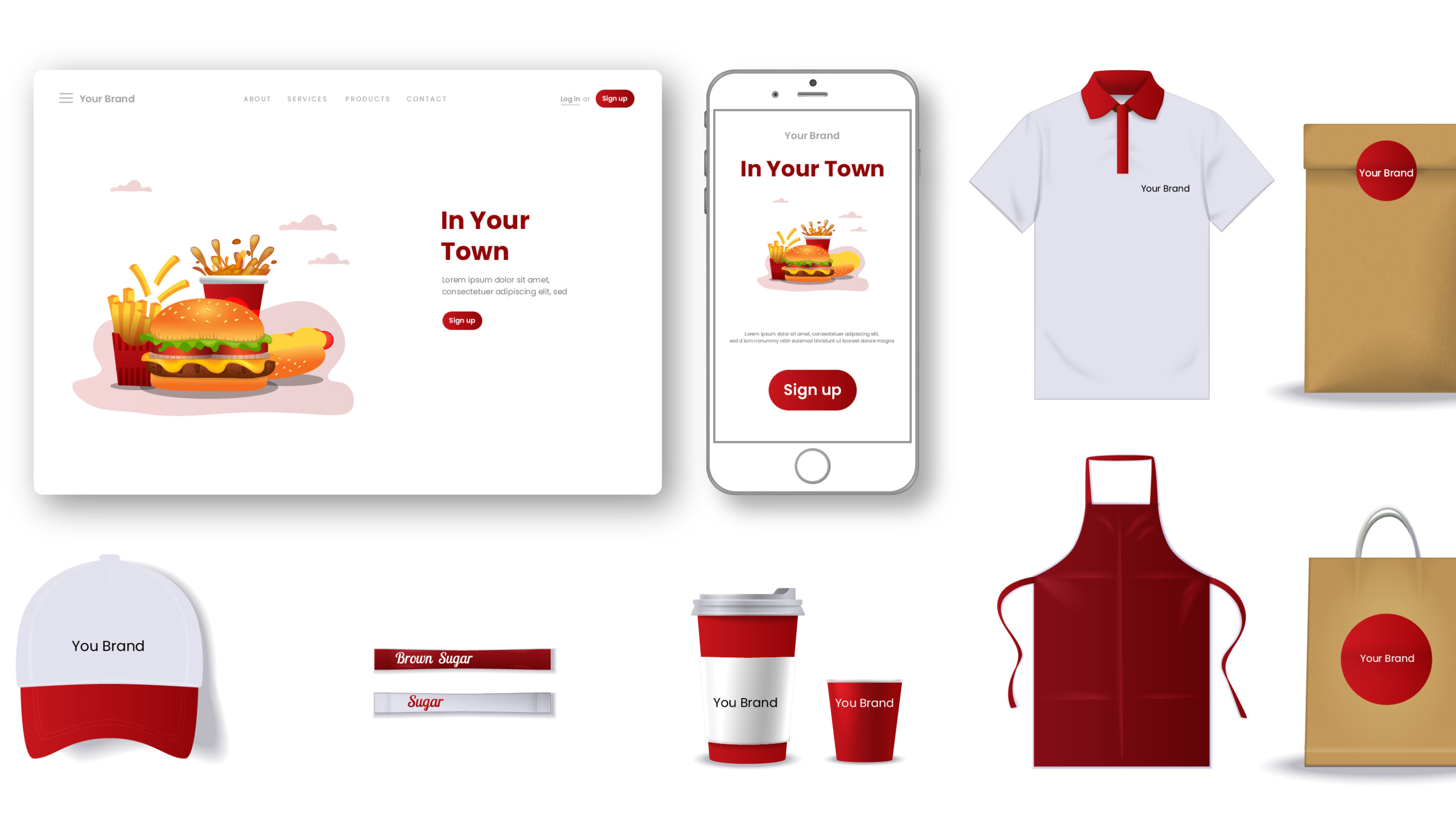
Visual Design is often considered as another term for User Interface design. It is a hybrid of UI design and graphic design but has its own different place in the world of digital design. It is more about what people see on screen than how things on-screen work. It helps to capture the audience’s attention towards the brand through presenting visual aesthetics which requires exceptional visual messaging and communication skills to deliver the ideas to the viewers and listeners in such a way that it is understood and liked by them. It is about explaining the work, the idea behind the design, the concept, and the decisions.
How Visual Design Useful in Your Business
Visual designing is Just like colorful books attract kids in quite an easier way, Visual design brings the viewers close to the brand and creates interest and trust toward a brand.
Tools a Visual Designer and UI Designer Must Know
Google Fonts
It has more than 800 types of fonts to choose from. These fonts are open source and can be used commercially. You can upload an image and find the best font to suit your design or project. Google fonts help in making the web more beautiful, fast, and open through great typography.
Template Monster
It has the biggest number of HTML templates, Wordpress, and eCommerce themes, web graphics, and elements online for all the popular designing apps and websites like Joomla, WooCommerce, Shopify, etc. One can even purchase the themes and templates and do customizations on them as per the needs. Template Monster provides website templates for Content Management System (CMS) platforms, website builders also.
Weld
Weld is an online tool for creating interactive web content without coding. You can Draw, drag, and drop until it looks the way you want. You can add interactivity and animations and publish it as your own existing website as a new website, or as a mobile app- all of it just with a single click.
Camtasia
This app is a software suite lets you create creative video tutorials and presentations directly via screencast, or via a direct recording plug-in to Microsoft Powerpoint. It is the best all-in-one screen recorder and video editor. You can get started with the basics you or you can learn from the complete list of tutorials.
Loom
The loom is an easy and free screen recorder for Mac, Windows, and Chromebooks. It is an absolutely free app and has no limit on video length. It allows you to screencast directly using your computer’s camera, screen, and audio. Loom makes it easy for you to onboarding new employees, troubleshooting customer issues, and code reviews.
FreePik
Freepik is known by usually all of the designers. This tool can be used for professional as well as educational work. It offers free illustrations, PSDs, icons, and photos. Freepik offers free as well as paid services. If you want premium graphics with all the files then you have to purchase a monthly subscription of Freepik.
The Noun Project
The Noun Project has the most diverse collection of icons ever. You can download a million royalty-free icons for a minimal amount of fees. It is a website where dozens of aggregates and catalogs of symbols are uploaded by graphic designers around the world. They are trying to build a visual language that anyone can use and understand.
Venngage
Venngage is a platform where you can customize your infographics with thousands of icons, pictograms, and illustrations available. There is twelve chart size available into which you can directly import your data from the spreadsheet. It is an easy to use website where most design-inept can create stylish content for websites, presentations, ads, social media use, and many more.
Thinglink
This tool helps in creating interactive visual content in the form of photographs, videos, and 360 content. ThingLink is a free and user-friendly digital tool that provides users with the ability to turn any image into an interactive graphic. You can also create multiple hot spots on specific parts of an image and turn that image into a multimedia launcher.
Behance
Behance provides a platform to showcase creative work and to find inspiration and ideas from designers across the world. It is more of a social media platform that allows people to showcase their portfolios of virtual work and discover creative work or designers.
Pixabay
Pixabay is an international, copyleft, and free-to-use website for sharing photos, illustrations, vector graphics and film footage. It is the most famous website to have stock photos and a collection of videos too. You just need to find your perfect free image or video to download and use for anything.
ISO Republic
ISO Republic provides the best high-resolution images & videos for downloading- all free for personal and commercial use. It provides thousands of licensed images that are of high resolution for all your Visual Design projects.
Palet Tab
This is the most interesting tool when it comes to a pallet. It has a large number of pallets and fonts to choose from and with every new tab, a new pallet is presented. Pallet Tab is a browser extension that uses Google fonts and amazing ColourLovers palettes every time you hit the new tab button.
Top Skills You Need to be a Visual Designer In 2020
What visual designer professionally deals with- Visual designers do not work for print but still need to have enough knowledge and understanding of graphic design, identity design, and branding.
They must know the art of multitasking and time management.
Must know typography, layout, and all the required and vital tools of visual designing.
It demands some understanding and experience with transitions, animation, motion design, and dynamic interaction.
Visual, written, and verbal communication skills should be exceptional when it comes to delivering messages from your mind to the mind of viewers, readers, or listeners.
Creativity which is a vital part of all the marketing work, Visual Designers need to be exceptionally good at it. They should be full of ideas for any type of work that could come up.
Visual designers should be very organized, must have an eye for details and precision, and should be punctual with meeting the deadlines.
Principles of Visual Design
"So, here it comes what is the visual design and the principles of visual designing"
- Shapes, points, and lines
Shapes, lines, and points are the most basic and versatile of the principles of visual designing. You can create almost anything with these figures from the most complex graphics to the easy descriptive illustrations. The proper placements and alignments of these shapes, lines, and dots are necessary to create perfect visual aesthetics.
- Typography
Content of your website is very important because it gives all the information about your business or services but the content's typography is more important than that because it attracts customers to read your content. Typography is a technical arrangement of letters in a way that makes it more appealing for the viewers.
- Contrast and balance
The color and graphical balance are important while creating a visual design. The perfect design requires a balance in the elements and their contrast to each other so that it creates visually appealing designs with the more important things highlighted and the rest in light contrast. There should be a rhythm in your designs.
- Colour
Colour is a vital element or principle of visual designing where they have to be carefully chosen according to the moods and themes of your business. Colors attract people the most and the right balance and right color palette do half the work for you. The color palette is chosen according to the types of viewers, like bold colors are chosen for adults while bright and multiple colors are chosen when viewers are kids.
- Space
Space is the most basic principle which has to take care of in visual designing. There is space that is to be filled with elements and alphabets and there is space between the elements and letters which has to be in the right proportion to avoid making your design look scattered and messy.
- Alignments and grid
Grid is invisible but it can be seen when there is the long paragraph written. The elements and the content should be arranged in the grid format to avoid giving a messy appearance but if the designers are purposely giving that scattered designing, they should still take care of the alignment of it so that it doesn’t look untidy.
- Scale
There are some letters or elements that are more important than the rest of them, the scale is the principles that say that those letters or elements should be in contrast to others by using contrast, balance, and typography. The scale is using the right and suitable size for the elements depending upon their importance.
- Framing
Just like photography, framing is the principle that is important in visual designing as well. It brings the important elements in a frame and highlights them to grab the attention of the people. It helps in delivering your idea better and increases the impact of it.
- Texture
When we touch an object we can feel the design, softness, roughness, color, etc. of it which attracts us toward it. The principle of texture or pattern designing is optional but definitely increases the impact of your design on people. It gives people the virtual experience of actually touching a design by the use of creating texture and pattern visuals.
More blogs from us

The Power of Fonts: Exploring the Meaning Behind Font Styles
Jul 17, 2023 | by Sudarshona

Stay in Motion: Brands Nailing the Animation Game
Jul 03, 2023 | by Rahul Dhingra

Rebranding for the Win: Strategies to Stay Ahead in a Competitive Market
Jun 25, 2023 | by Rahul Dhingra

Artificial Intelligence in 2023: A Threat or an Opportunity?
Jun 09, 2023 | by Rahul Dhingra

Is Personalisation the ticket to Brand Success?
Jun 02, 2023 | by Rahul Dhingra

Branding Beyond Words - The most effective visual branding techniques
May 26, 2023 | by Rahul Dhingra

The Future of UX Design
Jan 03, 2023 | by Shreya Srivastava

What is Branding Agency and Why Branding Services is Important
Jan 03, 2023 | by Shreya Srivastava

7 Website KPIs To Help Your Business Grow
Jan 03, 2023 | by Aishna Pathak

Digital Marketing Agency in Pune
Jan 03, 2023 | by Shreya Srivastava

13 Design Principles - Fundamental Values that Help You Achieve Better Results
Jan 03, 2023 | by Shreya Srivastava

The Ultimate Guide to Instagram Influencer Marketing
Jan 03, 2023 | by Aishna Pathak

How to Write a Blog-Post: A Step by Step Guide
Jan 03, 2023 | by Aishna Pathak

Effective SEO strategy for brands in 2020
Nov 25, 2022 | by Aishna Pathak

How to target the right market?
Nov 24, 2022 | by Shreya Srivastava

The Ultimate Guide to Digital Marketing Career in India
Aug 24, 2022 | by Aishna Pathak

Best Modern Interior Designing Ideas Plus Tips On How To Accessorize
Aug 21, 2022 | by Shreya Srivastava

3 major reasons why blogging is good for your business
Aug 20, 2022 | by Aishna Pathak

Packaging- A Brand's Effective Marketing Tool
Aug 20, 2022 | by Aishna Pathak

What is Design System? Definition, Purpose, Benefits Explained
Aug 15, 2022 | by Aishna Pathak

The best creative design trends for 2020
Aug 15, 2022 | by Aishna Pathak

Website Builder v/s Web designer: What’s the best way to get a website?
Aug 14, 2022 | by Aishna Pathak

Brands that must begin implementing Digital Marketing
Aug 14, 2022 | by Aishna Pathak

History of Advertising in India- The Design Trip
Jul 30, 2021 | by Aishna Pathak

What is Visual Design And Why It is Important
Jun 12, 2021 | by Aishna Pathak

A Comprehensive guide to typography for Beginners
Jun 02, 2021 | by Aishna Pathak

Business Survival Strategy in Crisis through Online advertising
May 12, 2021 | by Aishna Pathak

30 Top Creative Logos of All time
May 02, 2021 | by Shreya Srivastava

Useful Chrome Extensions for Designers
Mar 20, 2021 | by Aishna Pathak

How To Hashtag Right On Instagram
Feb 02, 2021 | by Aishna Pathak

Steps to Follow Before Launching Any Product
Jan 21, 2021 | by Aishna Pathak

How Creative Digital Agency Services can Benefit your Business?
Dec 24, 2020 | by Aishna Pathak
Top 12 Web Designing and Digital Marketing companies in India
Jul 29, 2020 | by Aishna Pathak

Top 5 UI Design Agencies in India
Jul 29, 2020 | by Aishna Pathak

Role of User Experience (UX) Design in any Business
Jul 29, 2020 | by Aishna Pathak

13 Most Creative Design Agency Profiles on Behance
Jul 07, 2020 | by Aishna Pathak

Resources A Beginner should know before Learning UX Design
Jul 07, 2020 | by Aishna Pathak

Top 10 online platforms to learn UI/UX design
Jul 07, 2020 | by Aishna Pathak

Why do small details matter in UI?
Jul 07, 2020 | by Aishna Pathak

10 best remote work tips for Design teams in 2020
Jul 07, 2020 | by Aishna Pathak

Critical points in your design portfolio
Feb 25, 2020 | by Aishna Pathak

5 Things To Know About Social Media To Grow Your Business
Sep 30, 2019 | by Niddhi Bhangdia

Factors that have a strong impact in Building a Brand
Sep 16, 2019 | by Aishna Pathak

Importance of Consistency In Graphic Design For Business
Sep 10, 2019 | by Niddhi Bhangdia

The Ultimate Guide to Product Photography
Sep 05, 2019 | by Aishna Pathak

Importance Of Growth Hacking In Startups
Sep 03, 2019 | by Aishna Pathak

How To Design A Perfect Landing Page?
Jul 26, 2019 | by Niddhi Bhangdia

Google Introduces Mobile First Indexing
Jul 22, 2019 | by Niddhi Bhangdia

How Design & Advertising plays a Role in Setting up Cafe/Restaurant
Jun 04, 2019 | by Aishna Pathak

Upcoming design trends in 2020
May 31, 2019 | by Aishna Pathak

Digital Marketing And The Lok Sabha Elections: How It Affected The Outcome?
May 23, 2019 | by Aishna Pathak

How To Optimize Your Facebook Ads for Maximum Results?
May 09, 2019 | by Niddhi Bhangdia

How To Evaluate Your Branding Strategy
May 02, 2019 | by Aishna Pathak

7 Top Tips For Running An International Business
May 01, 2019 | by Aishna Pathak

Why Do You Need Social Media For Business?
Apr 29, 2019 | by Niddhi Bhangdia

Four Ways To Integrate Your Brand into Business
Apr 26, 2019 | by Aishna Pathak

Why Design And Marketing Should Work Together For Better Results?
Apr 22, 2019 | by Niddhi Bhangdia

Which Are The Qualities You Should Look For In A Graphic Designer?
Apr 18, 2019 | by Aishna Pathak

9 Factors To Consider for Designing a Great Logo
Apr 11, 2019 | by Aishna Pathak

When Is The Right Time To Re-brand Your Business?
Apr 09, 2019 | by Aishna Pathak

7 Easy Steps To Give Your Personal Brand a Makeover
Apr 05, 2019 | by Aishna Pathak

Top Tips For A Good Brand Building Process
Apr 03, 2019 | by Aishna Pathak

Boost Your Email Leads via Social Media
Apr 02, 2019 | by Aishna Pathak

Why Does Your Business Need a Social Media Manager?
Mar 28, 2019 | by Niddhi Bhangdia

Importance Of Branding for Your Business Explained
Mar 22, 2019 | by Aishna Pathak

Which is best: Traditional Websites Vs Marketable Websites
Mar 19, 2019 | by Aishna Pathak

Signs You Need a New Website
Mar 14, 2019 | by Aishna Pathak

Role of Creativity in UX Designing
Mar 12, 2019 | by Aishna Pathak

Why Security In E-commerce Matters?
Mar 06, 2019 | by Aishna Pathak

Top Mobile Travel Trends For The Year 2019
Mar 04, 2019 | by Aishna Pathak

What Is Ethical Branding And Why Is It Important?
Feb 28, 2019 | by Aishna Pathak
What Are Some Of The Most Effective Brand Management Techniques?
Feb 20, 2019 | by Aishna Pathak

Why to Use Infographics for Content Marketing?
Feb 18, 2019 | by Aishna Pathak

Importance of Blogging in Building a Brand
Feb 14, 2019 | by Niddhi Bhangdia

How To Create A Landing Page That Converts?
Feb 05, 2019 | by Aishna Pathak

How To Post Right on Instagram?
Jan 31, 2019 | by Aishna Pathak

Top Skills Every Content Writer Should Know
Jan 11, 2019 | by Aishna Pathak

The Best Free Fonts To Use For Every Designer
Jan 07, 2019 | by Aishna Pathak

Top Digital Advertising Trends of 2020
Jan 02, 2019 | by Aishna Pathak

The Must Follow Product Photography Tips To Make you look lika a Pro
Jan 01, 2019 | by Aishna Pathak

The Most Common Misconceptions About UX Design
Dec 27, 2018 | by Aishna Pathak

How To Create An Effective Social Media Strategy?
Dec 01, 2018 | by Aishna Pathak